さて、第3回目でございます。
読んでくださっている方、本当にありがとうございます。
あなた方が読んでくれるおかげでオイラ、生きていけます!!
前回でイメージ別配色法-カジュアル-の大枠はつかめた、という事で今回はオイラなりに基本イメージをやりくりして配色のパターンを作っていこうかな、と思っています。
ここからがオイラの練習でございます!!
試行錯誤する中で、素敵な配色に出会えたり、新しい発見があったりすることがこのブログを書いている主旨でもあるので、もしも、もっとこうした方が良いんじゃない?
とかあればどしどしご意見・ご感想お待ちしています。
今回、配色をオイラなりにいじってみて、3パターン作ってみました。
目次
パターンA
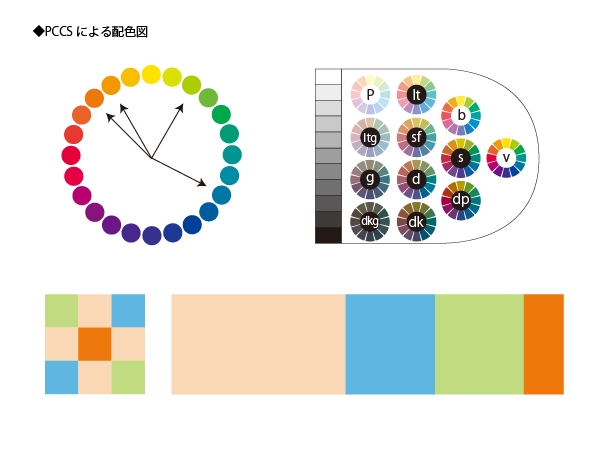
ベースカラーを黄色系にすると、カジュアルってイメージを表現しやすいなあ、と思ってはいるのですが、このパターンではベースカラーを橙にしてみました。
こう見ると、ベースカラーが黄色の時よりは多少温度感が増すというか、40°くらいのお風呂って感じですね。少し熱いな、といった感想が聞こえてきそうですね。
ただ、これだけ見ていても実際の配色でどう活かされるかがイメージしづらいので、塗り絵チックにベクター画像いじってみました。それがこちらです。
こうしてみると、暖かいは暖かいけれども、ブルーが冷ましてくれてる感じになりますね。ブルーはもう少し彩度落としてもいいのかもしれませんね。どうなんでしょう。
アソートカラーに青と黄緑を持ってきているので、多少全体としては中性色~寒色寄りなんですよね。それはもちろん面積比に依るところが大きいんじゃないかと思うんですが、もしもこれで行くのならアクセントカラーのジャンプ率をもっと高めたほうがいいのかもしれませんね。いかがでしょうか。
パターンB
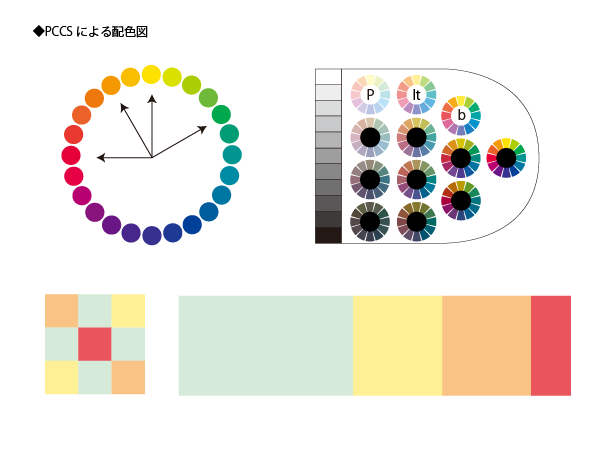
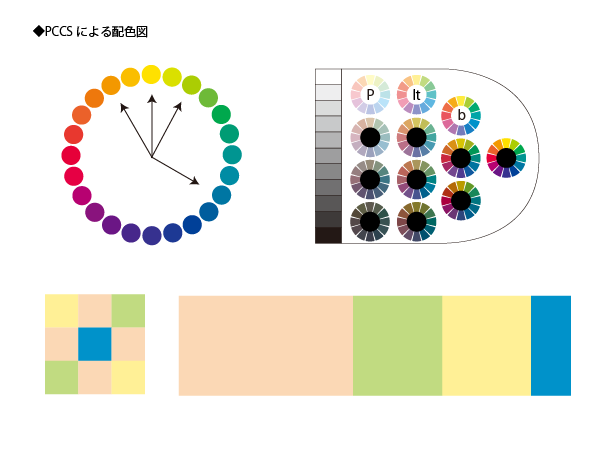
これは、なんとなくバランスが良いんじゃないかと思うんですが、配色理論として言えば、色相差がすごく曖昧なんですよね。これをやるなら、ベースカラーとアクセントカラーは補色関係のものを持ってきても良かったのか? あ、でもそれだとカジュアルというイメージから離れていってしまうかも。難しいところですね。個人的には、アクセントカラーが効いていて好みです。
そして、塗り絵のベクター画像がこちら。
なるほど。こうなりますか。ベースカラー対アソートカラー・アクセントカラーの対比は表現できているんじゃないでしょうか。ただ、アソートカラーとアクセントカラーの対比が弱い気がしていて、アクセントカラーの彩度を一段上げても良かったのかなあ、と思っています。
パターンC
これは、全体的に穏やかですね。それで言うと、カジュアルというイメージには沿っていると思わなくもないんですが、少し物足りないというか、うーん、どうなんだろう。。。
と悩んでしまうところですよね。
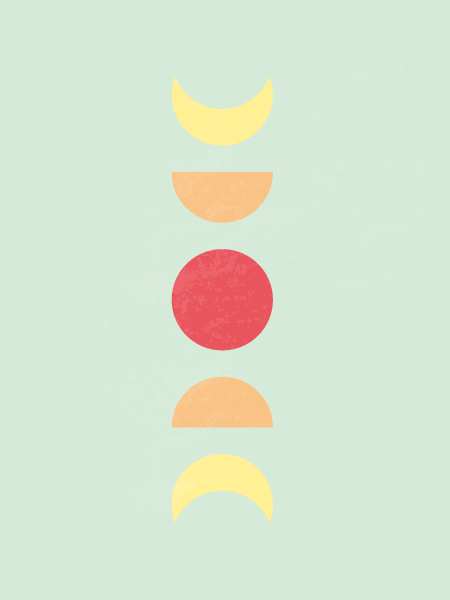
ベクター画像はこちらです。
うさぎさんが可愛いですね笑
こう見るとまとまっているように見えるのですが、少し青の面積が多いですね。アクセントカラーとして役目を果たせているのかどうか、怪しいところです。花を黄色にして、うさぎさんの花を青にしたらよかったかなあ。あ、でもそうすると青っ鼻になっちゃうなあ、とか云々悩みつつこの配色にしてみました。
まとめ
こうやってみると、やっぱりこのイメージだけに限らずアクセントカラーは目を引くので、一番見せたいところに配色していくのが効果的なんですね。何を今さらという感じですが。。。
あと、写真でもイラストでも実際に使う色って結構多いと思うんです。4色とかで終わることってほとんどなくって、もっと多色ですよね。なので、そういった場合に基本的なイメージと表現する配色パターンをしっかり持っていないと、感覚先行で色を選んでしまうかなあと思ったりしました。
まあ色々試行錯誤する中でその写真やイラストなどにはまる配色が見つけていければ良いのではないかと思っています。
今回はここまでなのですが、次回以降はまだしばらくこのカジュアルイメージのまま記事を書いていこうと思っています。
次回からは、フライヤーや、パターンなどに配色していこうと思っています。
皆様、今回も最後まで読んでいただきありがとうございました。
ぶんちゃんの試行錯誤はまだまだ続きます!!
Instagramも良かったら見てみてください。
Instagram: https://www.instagram.com/fujiokabungo/