みなさま、こんにちわ、ぶんちゃんです!!
今回もまた読んでいただき誠にありがとうございます。
今日もまたみなさまのお陰で生きていられました。
さて、第5回目なのですが、パターン編です!!
今回も3つ配色パターンを作りました。では、早速行ってみましょう!
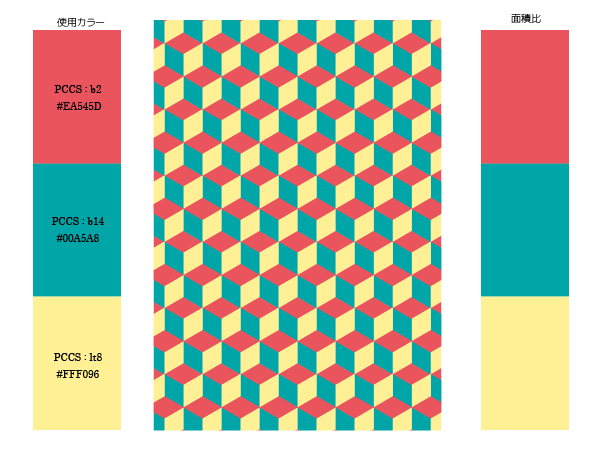
パターンA
目次
今回も真ん中に完成図、左右に使用カラーとその面積比の図を載せています。
作りながら思うのは、パターンの場合は面積比が1:1:1など一定に寄りがちですね。なので、ベースカラー、アソートカラー、アクセントカラーの対比などは表現難しい領域なのかな。
今回のやつでも、一回青緑を濃い黄色に置き換えてみたりしたのですが、どうにもハマらず。。。
今回のような3色配色だと、トライアドとかトリコロールのように色相環から規則的に色相を選んで、彩度を落としたりして目的のイメージに近づけるみたいなプロセスがやりやすいのかな、と思いました。
もちろん、パターンの中の一部分だけ違う色にしてアクセントカラーとして配置する方法もありますよね!
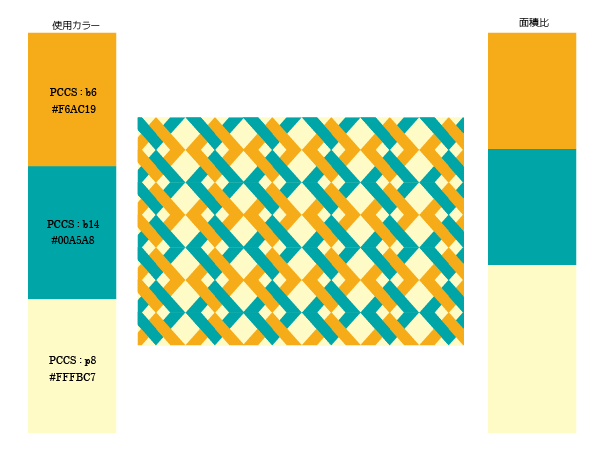
パターンB
これは背景色ありのパターンだったので、ベースカラーとアソートカラーの対比が表現しやすかったですね。
オーソドックスな薄い黄色を選んで、彩度の高い黄色、それと中差の関係にある青緑を選んだ、という感じですね。
黄色との対照関係を保ちたいなら青緑をもっと青に寄せても良かったんですけど、そうするとどうしても画としてビビットになりすぎるなあ、と感じてこの配色に落ち着きました。
実際に配色してみると、色相が1つずれるだけで印象が変わるので、難しいですが、そこが面白いですよね!
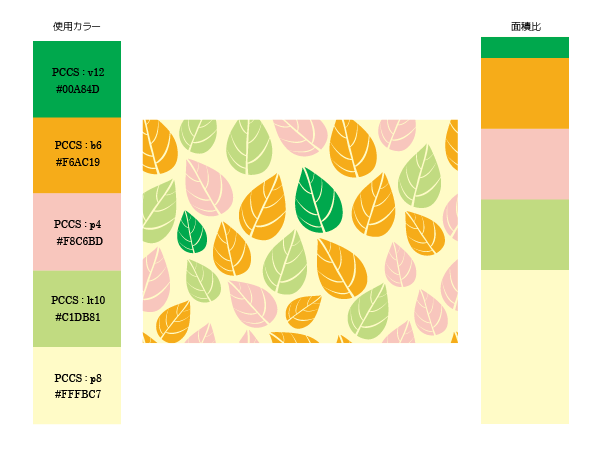
パターンC
やっぱりカジュアルな配色は、こういうイラストテイストの時によくハマるなあ、と感じました。
それはやっぱりこのイメージが「ふんわりした」とか「子供っぽい」とか、少しくだけたイメージとリンクするからでしょうね。
配色考えているのもやっぱり楽しいですよね!
ただ、この画像をそのままPCの壁紙にする、とかなら使いやすいとは思うんですが、文字とか入れてチラシにします!とかだと使いにくいかなあ、とか思ったり。。。
最終的な用途によって配色も考えないといけないですね。
今回はここまでです!
パターンだと、フライヤーの時よりかは配色決めやすいですね。ただ、文字とか飾りが無い分配色イメージのテイストがダイレクトに出やすいので、配色も洗練していかないといけないですね。まだまだ勉強あるのみです!!
次回は、ファッション編の記事を書きます!
配色を考える上で避けては通れないですよね^^;
頑張って考えてみたいです!
ほいじゃ、また次回!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/