みなさま、どうも、ぶんちゃんです!!
今回もまた読んでいただき誠にありがとうございます。
オイラはみなさまのお陰でなんとかかんとか命をつなぎ留められております。
さてさて、だい4回目なのですが、まだまだこのイメージテーマを深堀していきたいと思っております。
配色に関してもそうなのですが、デザインに関してもオイラは素人同然で、少しやったことがあるかなあ、程度なので、あくまで今まで勉強したことと個人的見解に基づいているという点をご理解いただけますと幸いです。
さあ! では、前回までの配色パターンを鑑みたうえで、今回はじゃあフライヤーにはその配色をどう活かすと効果的か、ということをあーだこーだやっていきたいと思っています。
今回もまた3パターン考えてみました。
前回同様、フライヤーのベクター素材に色塗りして、配色を検討していければと思っております。
目次
パターンA
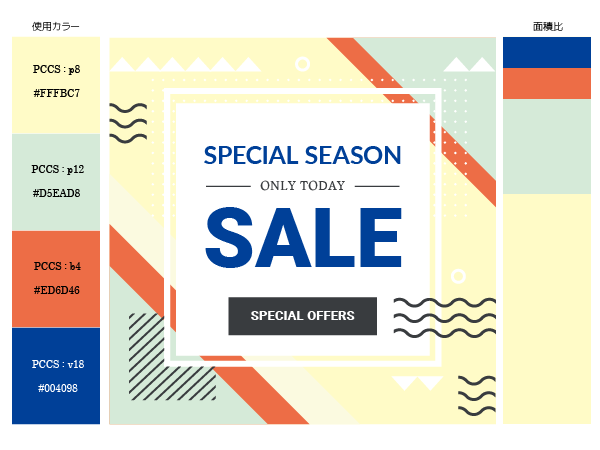
今回ちょっと表記方法を変えています。真ん中のが完成イメージ。両サイドに使用カラーとその面積比を書いてあります。
最初に、ベースカラーとしてはオーソドックスな黄色と配置して、アクセントカラー(文字色)に対照的な青色を入れています。配色をいろいろ試していて、ベースカラーとアクセントカラーはやっぱり色相だけでなくて彩度でも対比関係が生まれるようにしないとダメだなあ、と感じました。一度青色をもう一段低い彩度のものにしたのですが、全体的にぼんやりしちゃうんですよね。おそらく、それが狙いならいいんだと思いますが、文字を見せたい場合とかだとそぐわないかな、と思いました。
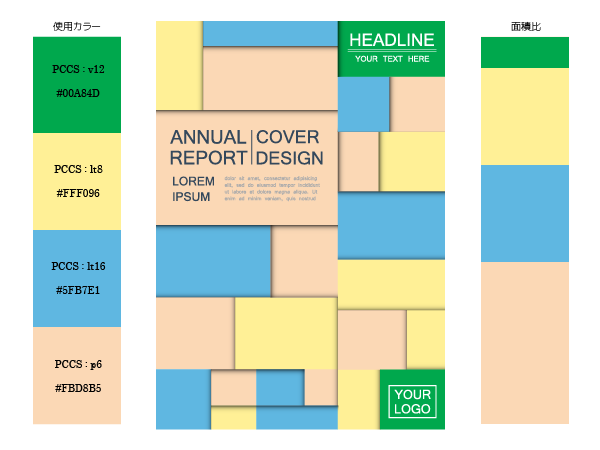
パターンB
当然のことなんですけど、フライヤーとかポスターとかになると文字が入ってくるので、文字色も考えて配色しないといけないですよね。そうなると、アクセントカラーの立ち位置が少し変わってくると思うんですよね。
このパターンに関しては、文字は黒と白という見やすいものにして、右上と右下にアクセントカラー的に緑を入れてみました。全体的にうるさいかなあ、どうなんでしょうね。
このブログでは練習という事もあってPCCSのカラーカードの中から色を選んでいるのですが、実際にフライヤー作るときはベースカラーをもっと薄い色にしてもいいかもしれないですね!
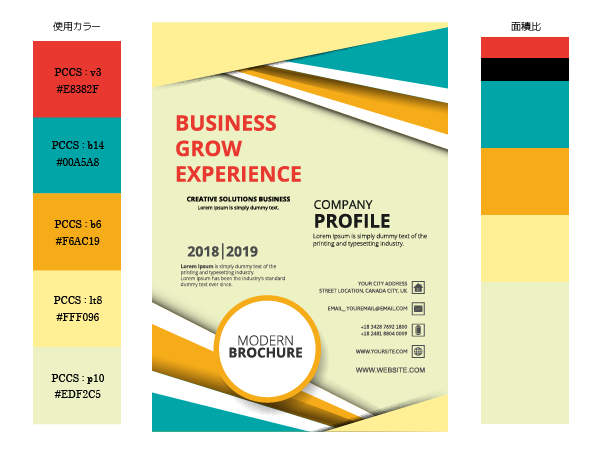
パターンC
こちらは、アクセントカラーを文字色に配置したものです。一番見せたい文字にアクセントカラーを入れて、一際目立たせてみた、という感じです。
ベースカラー(薄い黄緑)に、アソートカラー(濃い青緑)の間が対比関係になるようにしました。
作ってみて思うのは、かわいらしいイラストとか使ってフライヤー作るときにカジュアルな配色すると、もう少しハマるのかな、と思っています。今回使ったベクター素材が直線的なデザインなので、ふんわりしたテイストのものの方が演出しやすいのかな。
今度作ってみます!
今日はここまでです。
いかがでしたでしょうか。基本イメージでカジュアルな配色の基本はつかめたかな、と思っていましたが、またそれをフライヤーとかにするとなると、また別軸で考えなきゃいけない事がありますね。配色だけカジュアルなものにしても、目指すべきテイストには到達しない、ということが今回分かりました!!
日々勉強ですね、はい。
次回は、パターン編をやります。まだまだ前進あるのみですね。
ほいじゃ、また次回!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/