みなさまこんばんわ! ぶんちゃんです!!
今回もまた読んでいただいてありがとうございます!!
皆様のお陰で今日もまたブログ書くことできております!
前回から、イメージ別配色法-クリア-を勉強し始めて、今回2回目になります!
前回で基本的なイメージは確認できたので、今回はベクター画像に配色をしてみて、こういう風に配色すればクリアというイメージに近づけられるんだ、という事をつかみたいと思っております。
今回も作例を3パターン用意しました!
それでは、いってみましょう!
パターンA
目次
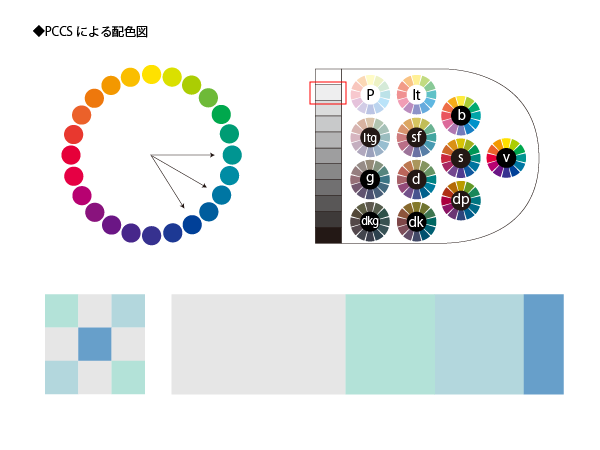
ライトグレーをベースカラーにして、ペールトーンのブルーグリーンとブルーをアソートカラーにしているパターンですね。アクセントカラーにはもう1段彩度の高いブルーを配置しています。
このイメージだとそこまで各色に差をつけなくても大丈夫そうなので、無理に彩度差をつける必要はなさそうですね。
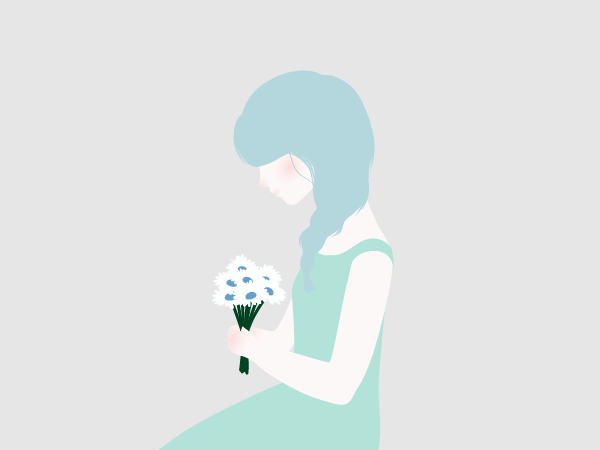
この配色を基にしてイラストに色付けしてみたものがこちらです!
なるほど。ブルーとブルーグリーンとの微妙な差でも配色してみるときちんと差が感じられますね。
後ろのライトグレーもあって、クリアながらも寂しげな雰囲気の配色ですね。
ライトグレーと言え、面積が大きくなるとやっぱり全体の印象を左右しますね。
パターンB
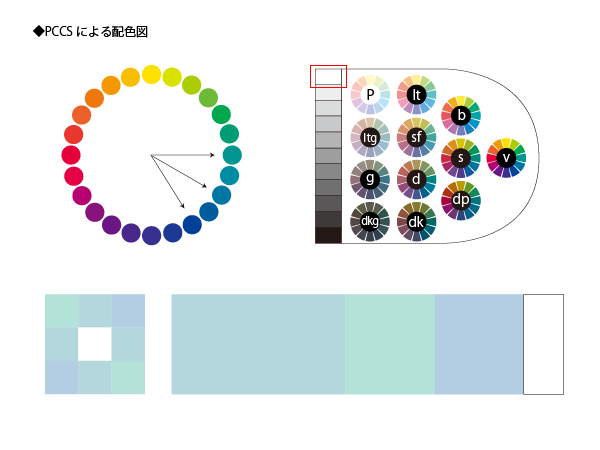
これは、ベースカラーとアソートカラーをペールトーンで統一したパターンです。差がない分、とても微妙な差の配色になりますね。アクセントカラーに白を入れています。
中央の白が一際目立ちますね^^
この配色を使ったパターンがこちらです!
こうして見ると、クリアな配色ってなかなか難しいですね。ペールトーンと言っても重ねるとどうしても色合いが強くなってしまって、透明感が失われて行ってしまうと思うんです。
これでも基本的な配色方法には沿ってはいるんですが、組み合わせる色や組み合わせ方ももっと細かく繊細にやらないとなかなか難しいですね。
これに関しては、なんだか全体的にベタっとしてしまって表現したかったイメージから離れてしまったなあ、と思っています^^;
パターンC
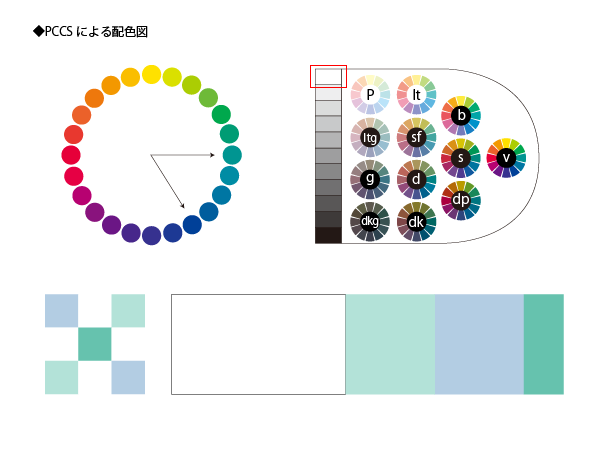
オーソドックスに白をベースカラーにブルーグリーン主体の配色にしてみました。
前回勉強した基本パターンに一番近いのもあって、今回作ったものの中ではこれが一番しっくり来ています。
この配色を使ったベクター画像がこちらです!
あー、なるほどなるほど。さきほどよりは透明感が出ましたね。背景の白が良い感じに効いてますね。
ただなぁ、背景を白にしないといけないような決まりはないはずなので、ほかの色でも透明感を出す方法はあるはずなんですよね。今回この配色を学んでいく期間で、なんとか見つけ出したいところです。
これに関しては、アソートカラーとアクセントカラーを同一色相にしたのは正解でしたね。全体としてまとまりますね^^
まとめ
今回は、クリアの基本イメージとしてバリエーションを考えてみました。
いかがでしたでしょうか。
クリアっていうとできるだけ薄い色を使いたいのですが、微妙な差になって全体として曖昧になるのをどうするのか、という問題がありますよね。それが狙いならそれで良いんでしょうが。。。まだまだ勉強あるのみですね。
次回からは、またフライヤー、パターン、ファッション、インテリア、と続いてこのテーマを扱っていきたいと思っています。
今回はここまでです! 読んでいただきありがとうございました!
ほいじゃ、また次回!!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/