皆様こんばんわ! ぶんちゃんです!!
今日もまたブログ読んでいただけてありがとうございます!!
無事にブログ更新できました^^
毎日毎日配色練習をしていると、下手くそながらも色使いに敏感になってきますね。
電車乗っているときの向かいの人のファッションとか、街のディスプレイとか、インドカレー屋さんの看板の配色だったり。。。
今まで見えてなかったものが鮮やかに見えてくるのは、何か勉強をする醍醐味ですし、楽しいですね^^
さあ、今日も頑張って練習します!
本日は、イメージ別配色法-ダイナミック-の2回目になります。
前回で基本的なイメージは確認できたので、今度はもっと幅広くバリエーションを考えてみて、ベクター画像に実際に配色をしてみてこのテーマをもっと深く考えていきたいと思っています!
今回もまた作例を3パターン作りました!
それでは、早速行ってみましょう!
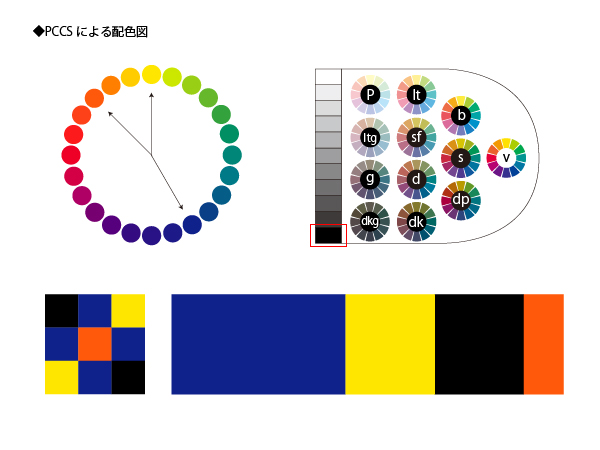
パターンA

こちらは、ベースカラーに鮮やかな青を持ってきたパターンですね。アソートカラーに黄色を持ってきていて、小面積の色をどうするか悩んだんですが、今回はオレンジにしました!
赤を持ってくると、青・黄・赤というザ・原色の配色になってしまうので(それはそれで良いのですが^^;)変化をつけてオレンジを選択しました。
こう見ると、オレンジだと少し大人しい、というかあまり尖ってない配色になりますね。
この配色を使ってみたパターンがこちらです!

ほう。なるほどなるほど。オレンジと黄色の相性が良くて、色相としても近いのでまとまりがありますね。でも、ダイナミックというテーマを表現したいなら、色相はもっと幅広くとっても良いかもしれませんね。
でも、ベースカラー 対 黄・橙 という対比関係は良いですね。間に入れた黒もひっそりと存在感を放っています。
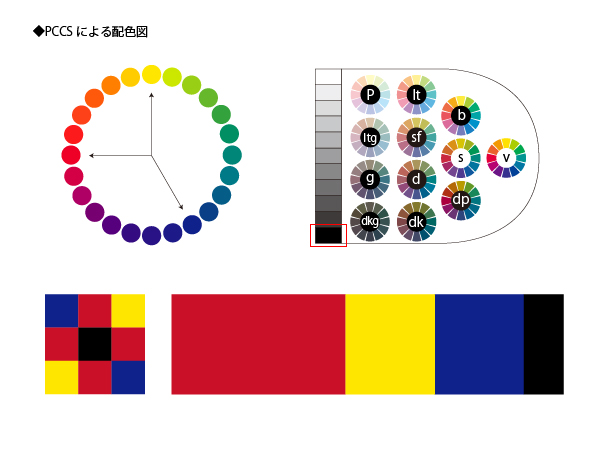
パターンB

今度は、ザ・原色という感じでベースカラーに赤、アソートカラーに青と黄色を持ってきてみました。
これを見ると、やっぱりさきほどより尖った印象になるというか、派手ですね。
今回は赤の彩度を1段階落としたトーンにしているので、ベースカラーに持ってきてもまだ主張が抑えられてますね。
配色例はこちら!

なるほど。こうなりますか。これは、見た目鮮やかで目を引きますね。ただ単に目立たせたいという事であればこういうパターンもありますよね。小面積ですが、この間の黒が良い味だしてますね。
単に赤・黄・青の配色というと定番すぎて最早あまり見ない配色なのではないでしょうか。でも、その定番も使い方によっては色んな表情を持たすことができそうですね^^
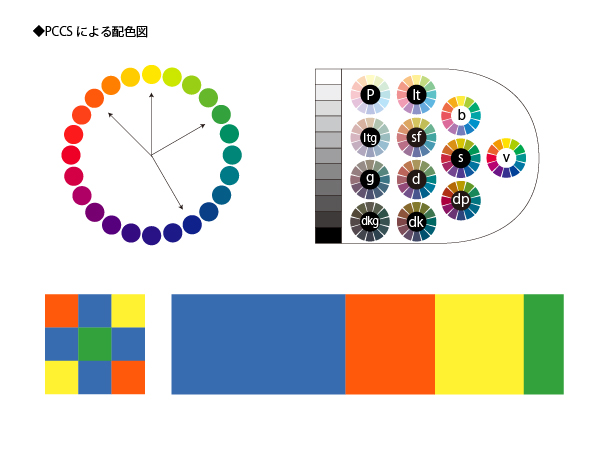
パターンC

本日つくったパターンの中では一番落ち着いた印象があるのではないでしょうか。
原色を避けて、ベースカラーの青も1段階彩度を落としたものを使ったのですが、それだけでもここまで全体を落ち着けることができますね。
カジュアルなイメージに近づいている気がします。
この配色パターンを使って作った作例がこちらです!

派手ながらも彩度が抑えられた印象ですね。色相も橙や緑などの色を使っているので見た目としてもそこまで攻撃的にならずに済んでいる気がしますね。
このイラストからすると、もっと攻撃的な尖った配色でも良かった気はしますが、これはこれで配色パターンとしてはアリですね^^
まとめ
いかがでしたでしょうか。なんとなくダイナミックの基本的な配色が掴めたのではないでしょうか。
ここまで色相をバラけせても、表現したいイメージや全体の方向性によってはアリになってくるのは面白いですね。配色に統一感を出さずに対比関係を維持することがこのテーマには合っているのですね。
つくづく、配色って難しいけど面白いですね^^
さて、本日はここまでで、次回からはまたフライヤー編、パターン編、ファッション編、インテリア編と練習していこうと思っております。
最後まで読んでいただきありがとうございました!
次回もまた読んでいただければ嬉しいです^^
ほいじゃ、また次回!!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/


