皆様こんばんわ! ぶんちゃんです!!
本日もブログ読んでいただいてありがとうございます!!
お陰様で今日もまたブログ更新できております^^
本日はイメージ別配色法-フレッシュナチュラル-の第2回です!!
前回、フレッシュナチュラルの大まかな考え方はつかめたので、今回からいよいよ実際に配色練習をしていこうと思っております!
大まかにつかめたといっても、毎度実際に練習の中で気づくことも多いので、今回もまた頑張ってやっていこうと思っています^^
今回は前回学んだフレッシュナチュラルの基本イメージからバリエーションを作ってから、それをベクター画像に配色してみる、という手順で練習してまいります。
それでは、早速行ってみましょう!
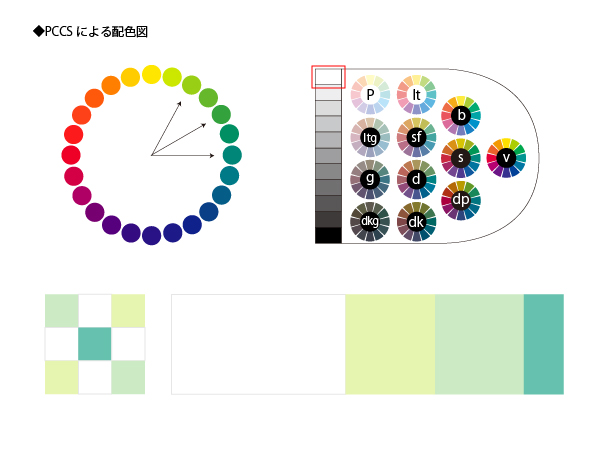
パターンA

まずは、こちらですね。
ベースカラーに白を使い、アソートカラーもペールトーンを使って比較的明度の高い配色ですね。
色相としては黄緑~青緑の範囲で選んでいます。色相だけを見ると若干緑寄りなのですが、アクセントカラーの青緑がなんとも印象強いので、そこに引っ張られて緑と青の間の印象になってますね。
では、これを実際に配色してみると、こんな感じです!

なるほど。なんともさわやかですね。今回配色練習してみて思ったのは、色相を青系にするとクリアのイメージと被ってくるという事ですね。全体として黄緑~緑を感じさせる配色にするとこのイメージは上手に表現できるんじゃないのかな、と思います。
今回の例ではベースの白というより、アソートカラーと思って使った黄緑が全体の雰囲気を決めていますね。白と黄緑でかなり多くの面積を占めているので、その印象が強くなっている感じです。
さきほどの図ではアクセントカラーの青緑が強いかな、と思ったのですが、いざ配色してみるとほどよい感じになりますね。
黄緑との相性も良い感じです。
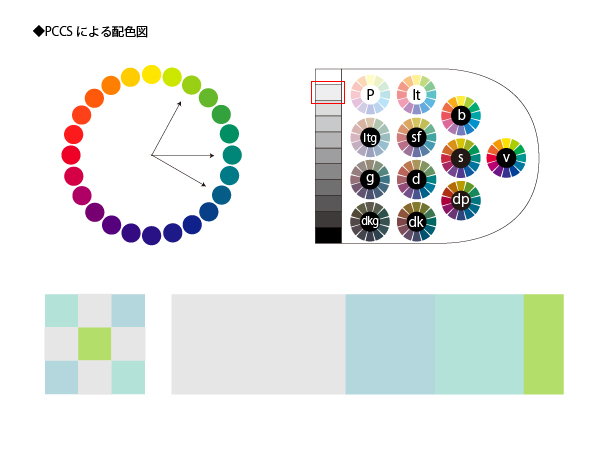
パターンB

次は、ベースカラーにライトグレーを使っているパターンですね。アソートカラーでは青緑と青寄りに色相を持って行ってますが、アクセントカラーの黄緑で印象を緑方向へもっていっている感じです。
やっぱり、トーンが一つ違うと印象がまたガラリと変わってきますね。ペールトーンとライトトーンでこれだけ印象が違う、というのは面白いですね。
このパターンを使用したものがこちらです!

ほう。なるほど。今回はライトグレーの面積比が大きく、少し寂しげな印象になりますね。
グレー+青の配色をすると、こういう寂しい感じを出すことができますね。
今回はアソートカラーとアクセントカラーの面積比が同じくらいの比率なので、このパターンで言うと同じトーンから選んでも良かったかもしれませんね。
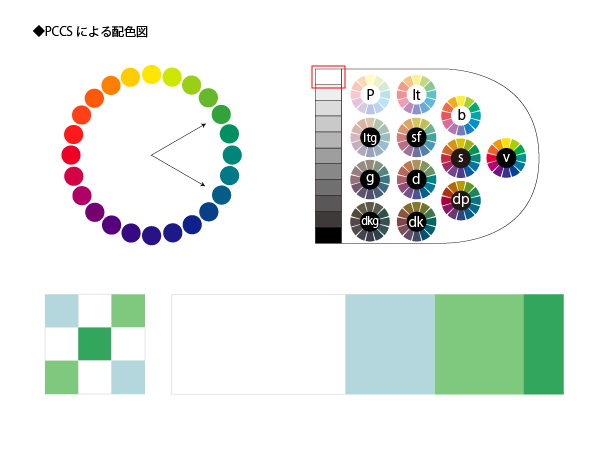
パターンC

今度は少しメリハリをつけてみたパターンですね。ベースカラーに白を使って、色相は緑と青を使用しているのですがトーンを無彩色~ブライトトーンまで散らしてみました。
やっぱり、ブライトトーンなどの高彩度の色が入ってくるととたんに鮮やかなになりますね。
ベースカラー→アソートカラー→アクセントカラーと順を追って彩度を上げていっています。
これを配色するとどうなるのかな、見てみましょう。

おおなるほど。やっぱりベースカラーが白だと変に主張してこないですし、フラットな印象になりますね。アソートカラーに入れた青がもう少し緑寄りの色でも良かったかな、と思いながら、これはこれで良いんじゃないかな、と思ったりしています。
緑と青、という2つの色相しかなくてもトーンを散らすとバリエーションが作っていけますね。
前の表を作りながら少し散らし過ぎたかな、と思ったりもしていましたが、実際に配色してみるとまとまって見えますね^^
アソートカラーの薄さと文字色の濃さが良い感じです。
まとめ
いかがでしたでしょうか。フレッシュナチュラルの配色は、緑を感じられる配色にするとうまくいくかもしない、という事が今回分かりました。
おそらく、青とか無彩色を多用していても小面積に緑を入れるなど工夫次第でこのイメージに近づいていけるんじゃないかな、と思ったりしてます。
次回以降、これを生かして練習していきます!
今回はここまでで、次回はフライヤー編をお送りいたします。
フライヤーに配色してみるとどんな感じになるのか。楽しみですね^^
ほいじゃ、また次回!!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/


