皆様どうもこんばんわ!! ぶんちゃんです!!
本日もまた読んでいただきありがとうございます!
皆様がこのブログを読んでくれるお陰で本日もまた記事を書けております。
色彩検定が来月に迫るなど、色彩系の検定スケジュールが迫ってきてますね。
オイラもまだまだ資格取得にチャレンジしていきたいと思ってます。そろそろ勉強していかないと間に合わないゾ。。。と思いながら記事書いています笑
日々精進できるようにオイラもがんばります!!
さて、本日はイメージ別配色法-クラシック-その②という事で、前回勉強した基本イメージを使って、実際の配色をしてみました!
今回もまたベクター画像を使って、配色パターンを試してみました。
それでは、早速行ってみましょう!
パターンA
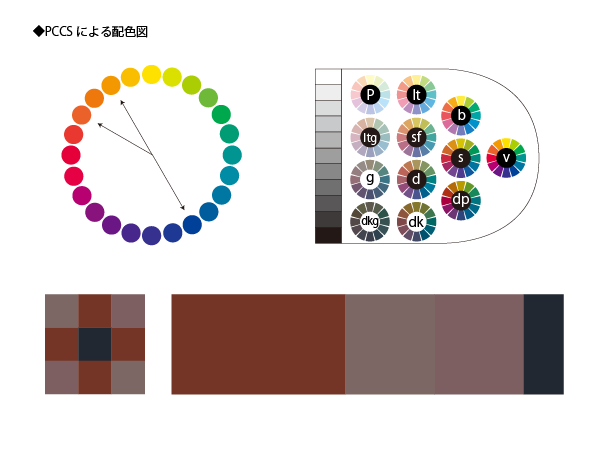
最初、基本イメージから少しバリエーション考えたパターンがこちらです!

くすんだ赤をベースに、少し彩度を上げた赤、黄をアソートカラーとして配置しています。
アクセントカラーは最も暗い緑にしています。
テキスト通りですね、はい。
茶色っていうと、暗い赤~暗い黄色から選ぶことになると思うんですが、そうすると色相は幅広く選ぶことはできないですね。もちろん、もっと色数を多く考えれば茶色といってももっと幅広く捉えることができると思うのですが。。。
でも、それは前回までのテーマでも同じですね。配色を一つのイメージに整えていく作業は色を限定していくプロセスでもあると思うので、ある程度色相やトーンが限定されるのは避けられないですね。
と、少し脱線しましたが、この配色パターンを使って配色したベクター画像がこちらです!
目次
ナマケモノのイラストが可愛いですね。
やっぱり、実際に配色してみると全体が暗く感じますね。
緑がもう少し目立っても良いのかな。。。
この配色イメージだと全体的にあまりコントラストつけなくても良いので、気にするほどではないのですが、もう少しアクセントカラーの緑の彩度を上げても良かったのかな、と思っています。
パターンB
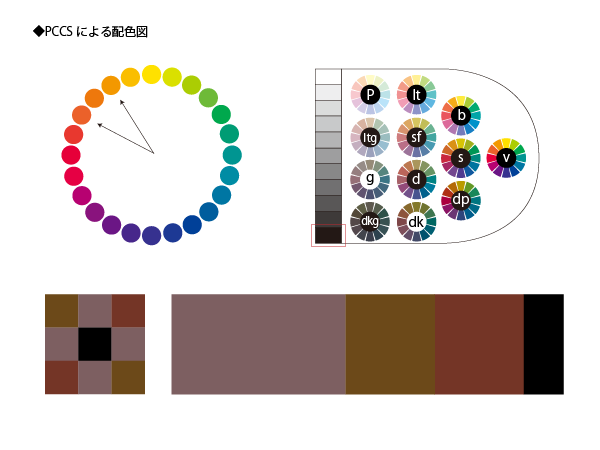
このパターンでは、さきほどのものとは逆にベースカラーに1段彩度の高いトーンを配置しています。
逆に、アソートカラーに彩度の低いトーンを配置して、少し差をつけています。
アクセントカラーは暗い青ですね。
では、ベクター画像を見ていただきましょう。こちらです。
これは、失敗例ですね。
強い色をベースカラーに持ってくるとどうなるのかな、というトライをしてみたんですが、これはどうやってもハマらなかったですね。
アソートカラーも、差が微妙すぎて、葉っぱと地の色の区別がつきません。
アクセントとしての青色もあまり効果的ではないですね。。。
まあ、一つ勉強になったということで、次に行きましょう!
パターンC
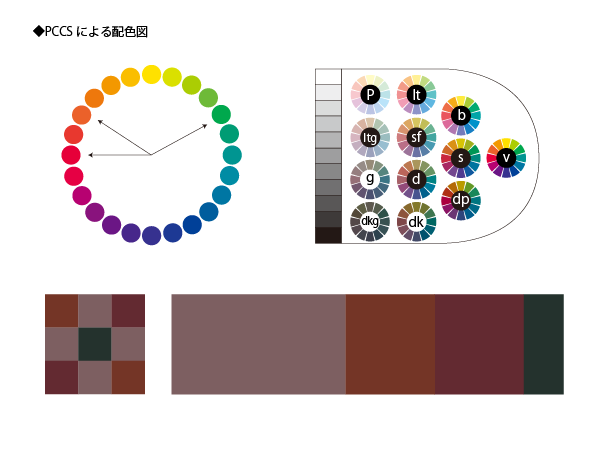
これは非常にベーシックなパターンに戻したものですね。
アクセントに黒を入れて、アソートカラー→ベースカラーと彩度を落としていっています。
ブラウン系をたくさん入れてますね。
このパターンでの配色がこちらです。
これはさっきよりはうまくいってる気がしますね。全体的に暗いながらも、ブラウン系でまとまっているので配色がバラバラな印象は抑えられています。
黒が入るとやっぱり全体が締まりますね!
あとがき
さて、いかがでしたでしょうか。
失敗してしまったところもありましたが、色々ね、失敗して勉強して学んでいきたいと思っています!
失敗例の言い訳みたいになっていますが。。。すみません。。。
次回はまたフライヤー編から始めて、色々実際の配色パターンにしていきたいと思っております。
次回もまたお付き合いいただければ嬉しいです!
ほいじゃ、また次回!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/