皆様こんばんわ! ぶんちゃんです!!
本日も読んでいただきありがとうございます!
皆様のお陰で今日もまたブログ更新できました。。。感謝しております^^
さて、なかなか難航しているイメージ別配色法-シック-ですが、今日もめげずに練習していこうと思っております。
地道が一番の近道ですから。今日も一歩一歩頑張ります。
今日はフライヤー編ということで、フライヤーにシックな配色を施していこうと思っております。
それでは、早速行ってみましょう!
目次
パターンA
こちらは、レストランのメニュー的なやつですね。フライヤーとは少し違いますが、こういうパターンもあるかな、と。
このパターンでは、ベースカラーに濃い青緑とアソートカラーにダークグレーを使っています。全体的に渋い印象ですね。
プラスして暗い紫と灰みの黄色を入れています。これは、もしかしたら黄色と紫を逆にした方が良いのではないか、と思ったりもしたんです。
ですが、そうすると文字の可読性が著しく落ちるんですよね。読みにくくなってしまうんですね。フライヤーとか読んでもらうことが前提にあるものの場合、文字色をどの色にするか悩みどころですね。本当はロゴの色はゴールドとかそっちの方が良いのかもしれませんが、今回はシックなイメージをダイレクトに表現したかったのでこの色にしてみました!
パターンB
これは、ミディアムなグレーをベースカラーに持ってきて、青緑と緑をアソートカラーとして用いたパターンですね。
お、なんとなくシックなイメージに近づいてきているのではないでしょうか。
無彩色の使い方がこのイメージを表現しようとしたときに重要かもしれません。どうなんでしょう。
一応、テキストにはベースカラーに無彩色を用いた場合はアソートカラーには有彩色を、ベースカラーに有彩色を用いた場合はアソートカラーに無彩色を、と書いてあるんですが、今回は忠実に守ってます。
でも、やっぱり忠実に守るとまとまりますね。
アソートカラーの選択もオーソドックスなものですが、シックなイメージになってきているのではないでしょうか。
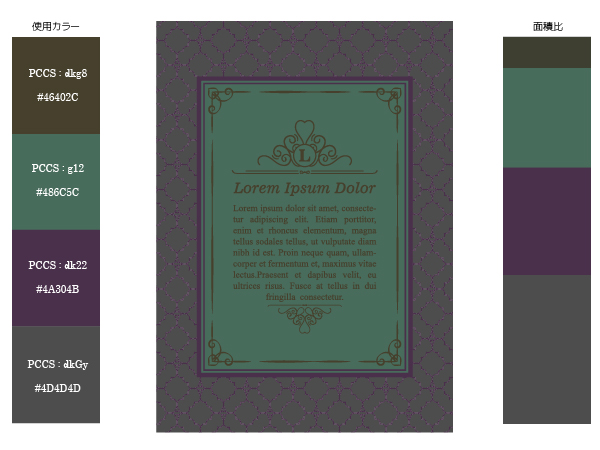
パターンC
このパターンでは、ダークグレーをベースカラーに持ってきています。緑と紫をアソートカラーに持ってきています。
文字色とのバランスを考えて緑をこのトーンにしているのですが、なんだかバランスが悪いですね。
なんだろうなあ。。。基本的に文字色をアクセントカラーとして考えているんですが、文字色はまた別で考えたほうが良いんでしょうか。これだったら文字は潔く明るめの色とかにして、緑はもっと暗くした方がハマったんでしょうか。。。
でもでも、シックなイメージには徐々に近づいてきている気がします^^;
まとめ
いやあ、いかがでしたでしょうか。まだまだ苦戦してますね。
このイメージでは、小面積の色はアクセントカラーとしての使い方ではなく他の色と対比の起きないような色を選ぶのが原則になってくるので、やっぱり文字色は別で考えたほうが良かったかもしれませんね。
フライヤーなどだと、文字が読みづらいというのはデザインとして欠陥があると言わざるを得ないと思うので、また目的によって柔軟に対応していかないといけないですね。
もちろん、シックというイメージから離れないように気を払わないといけないですが。。。
難しいですね。まだまだ勉強あるのみですね^^
今回はここまでです!
次回は、パターン編をお届けいたします!
今回も最後まで読んでいただきありがとうございました!!
ほいじゃ、また次回!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/