皆様どうもこんばんは!! ぶんちゃんです!!
今回も読んでいただけて嬉しい限りです!!
ありがとうございます!
皆々様のお陰で今日も生きていられました。感謝です。
さて、前回まででイメージ別配色法-エレガント-の基本イメージは確認できたので、今回はフライヤーにするならどう配色しようかな、というのを考えてみたいと思います!!
では、早速行ってみましょう!
パターンA
目次
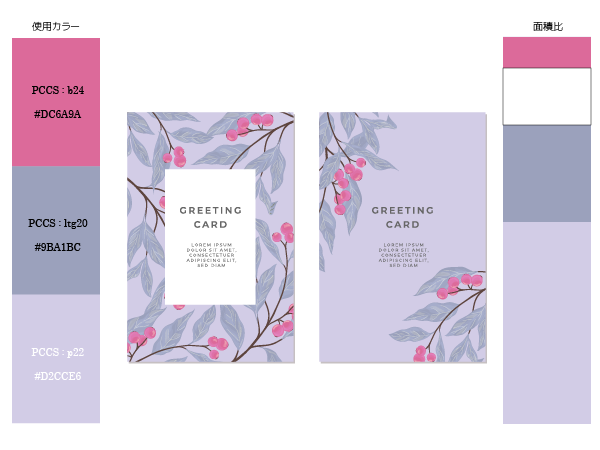
今回もまたベクター画像に配色して配色を考えています。
これは、なんだか落ち着いた雰囲気のグリーティングカードですね。明るい赤紫が良いアクセントになっているかと思います。
本当は、エレガントなイメージを表現したいならここまで彩度差つけずに、もっと赤紫の彩度を抑えないとダメかもしれないのですが、今回はこの木の実の色を立たせた方が良いかな、と思ってこうしてみました。
こういう雰囲気のフライヤーを作りたい場合、文字色などにあんまり目立つ色を持ってきてしまうと全体として調和が崩れてしまうと思うんです。なので、文字を入れる部分を四角を作ってエリア分けする、というのはひとつ方法としてあるのかな。
プロのデザイナーの皆さんは、こういうフラットな雰囲気のものを作るときにどういった点に気を付けているのでしょうか。
ご意見を聞いてみたいです^^
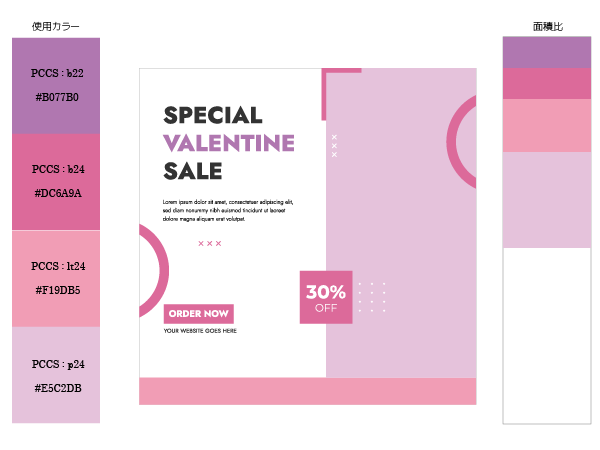
パターンB
やっぱり色相が赤方向に寄るとキュートなイメージが強くなりますね。赤によれば寄るほどピンクのイメージが強くなるからですね。このフライヤーはベースとして赤紫の方へ寄っているのでターゲットとしても若い人向けのフライヤー、という印象になりましたね。
反省点としては、少し「エレガント」というテーマから離れてしまったかな、と思っているところがあります。
もしかしたら、もう少し青紫の色も入れたほうがエレガントなイメージがうまく表現できたのかな、どうなんだろう。
紫とピンクは色相的にも近いので、どうしてもイメージが近くなってしまいますね。
そこをうまく差別化して分けられるようになりたいものです。
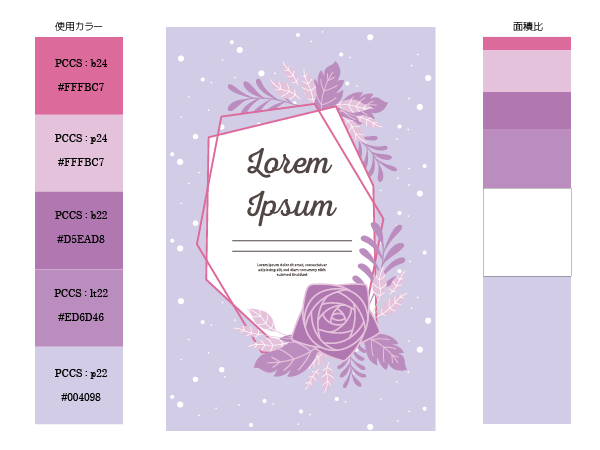
パターンC
これは、紫の色相で全体をまとめた作例ですね。六角形の枠のカラーを赤紫にするかどうか悩んだのですが、練習としては攻めてみようと思いこの色にしてみました。
やっぱり、エレガントなイメージを打ち出したいならp22っていう色をベースカラーに持ってくると表現しやすいですね。言わずもがなベースカラーは一番面積が大きい色になるので、その色によって全体の印象が変わってくるのですね。
もっとひんやりとした印象にしたいのならp20とかで青紫方向へ寄せるとうまく表現できそうですね。
いかがでしたでしょうか。
やっぱり実際に配色を考えてみると、勉強したイメージをどう使えばうまくいくのかなんとなく見えてきますね。
次回はパターン編ということで、パターンに配色してみたいと思います!
今回も最後まで読んでいただきありがとうございました!
ほいじゃ、また次回!!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/