みなさまこんばんわ! ぶんちゃんです!!
今回もまた読んでいただいてありがとうございます!
読んでいただけるお陰でなんとかブログ更新できております!
本日は、イメージ別配色法-クリア-のフライヤー編にチャレンジしております。
「クリア」というイメージを踏まえてどのように配色すればうまくいくのか、色々試行錯誤してまいります。
それでは、早速行ってみましょう!
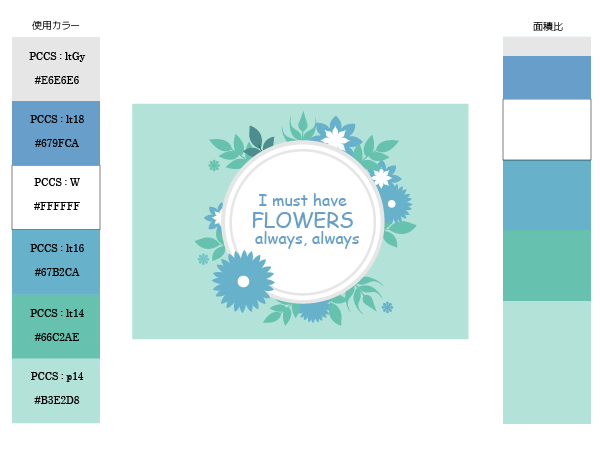
パターンA
目次
こちらは、ベースカラーにブルーグリーンを使っているパターンですね。ベースカラーの上に、同一色相のアソートカラーを使うとなんとなくまとまりますね。
この場合、背景色と中央の白のバランスが良い感じですね。
サークルの外周にライトグレーのラインを走らせてるんですが、最初ここに青とかのラインを入れようとしてたんです。
でも、そうすると少し全体としてまとまらないというか、うるさくなってしまうんですね。
なので、今回はライトグレーにしてみました。
前回なんか白以外の背景色はないかな、なんてことが課題になってましたが、一つ方法見つけられたかな、と思っております。でも、このほかにもパターンはあると思うので、引き続きどのようにすればキレイな配色になるのか模索していきたいです。
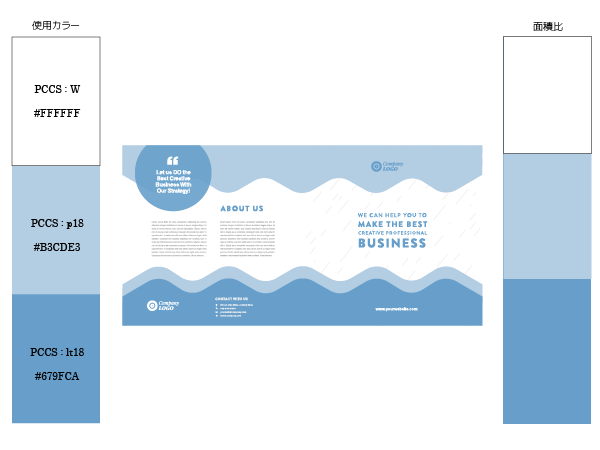
パターンB
今回も中央に白を持ってきています。クリアというイメージを表現しようとしたときに、もしかしたら無彩色の使い方が肝心になってくるのかもしれませんね。
無彩色抜きで考えることもできますが、どれかの色をものすごく薄い色にするか、割り切って無彩色を入れてしまうかにすると、うまくまとまるのかもしれません。
今回は、全体をブルーでまとめています。文字色もブルーか白にしています。
パターンC
今回はペールトーンのブルーグリーン、ブルーと、ライトグレーをベースカラーに持ってきています。この3色が明度差がないので、背景色として成り立つんですね。
それに文字色と中央のサークルに明度差のある青と、白を持ってきてアクセント的に使っています。
これはこれでまとまっていますし、クリアというイメージを拙いながら表現できているかなあ、と思ったりしています。
まとめ
今回はここまでです!
皆様読んでいただきありがとうございました!
他のイメージでもそうなのですが、やっぱりもっともっと各色の面積比について気を使っていかないと全体としてまとまりのある配色にはならないですね。
そこはデザインとの兼ね合いももちろんあるのですが。。。まだまだ勉強してまいります!
次回は、パターン編をお送りいたします!
また読んでいただければ嬉しいです。
ほいじゃ、また次回!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/