皆様こんばんわ! ぶんちゃんです!!
今日もまた無事にブログ更新できました!やったぜ!
大変感謝しております。
本日も最後までお付き合いくだされば嬉しい限りです^^
さて、本日はイメージ別配色法-シック-のパターン編をお送りいたします。
フライヤーとはまた使用目的の違ったものに配色しようとしたときにどういったことに気を付けなければいかないのか、練習しながら考えていこうと思っております。
では、早速行ってみましょう!
目次
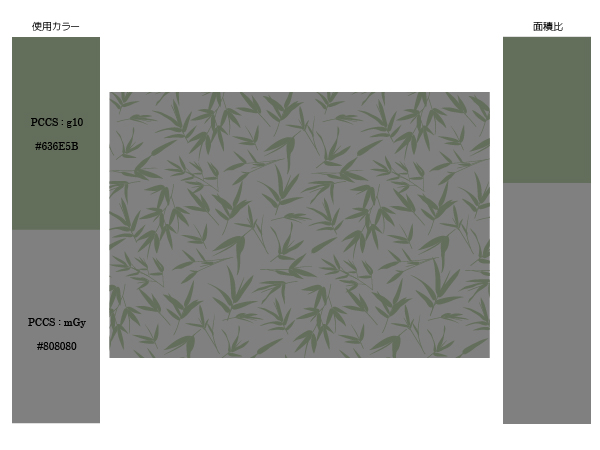
パターンA
おっと、これは渋い。でも、シックな印象で良い感じです。
パターンだと色数が限られるのでわかりやすいですね。今回は2色配色です。
ただ、色数が少ない分使う色のイメージがダイレクトに表現されるので、きちんと色を選ばいといけないですね。
この場合は、ミディアムなグレーをベースカラーに、灰みの黄緑を使っています。
葉っぱのパターンだったのでうまくハマったのかな、とも思いますが、これがもう少し彩度の高い緑だったりするとまた印象違ってくるので注意が必要ですね。
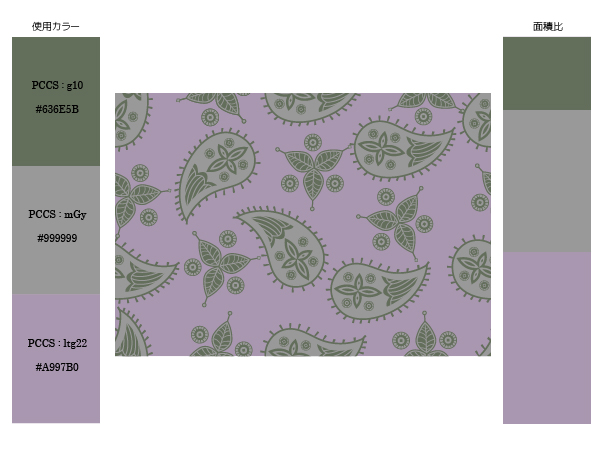
パターンB
こちらは、有彩色をベースカラーに持ってきたパターンですね。使っている色が紫と黄緑なので、補色配色になりますね。
補色配色だと、かなりインパクトの強い配色になりがちなので、もう一つ色相ずらした方が良いのかな、と思いながらも気に入ってしまったのでこの配色にしました^^
こう見ると、シックなイメージからは離れていますね。
ベースカラーに有彩色を使用して、なおかつシックなイメージを表現したい場合はもう少し色相を考えないといけないですね。パターンはなおのこと色の持つイメージが出てしまうので、もっともっと繊細に選んでいかないといけませんね。
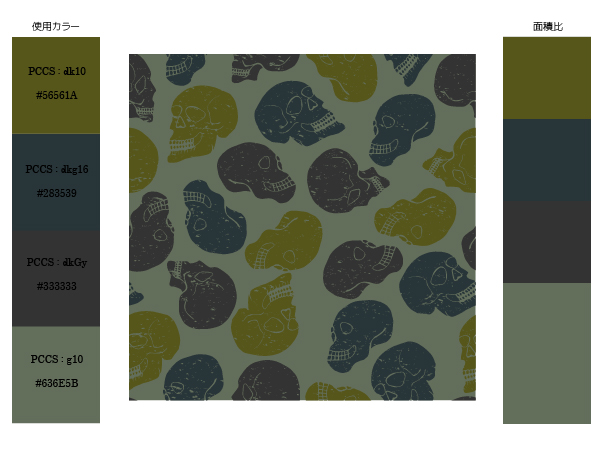
パターンC
これはさきほどと同様にベースカラーに有彩色を用いた例です。
さっきよりはシックなイメージに近づけたかな、と思っております。
こういう渋い黄緑や緑は日本人的な感覚からなのか、シックな印象になりますね。
他の色もあまり差の強い色は含めずに類似色相類似トーン、あるいは無彩色などから選んでいます。
全体的にメリハリのないフラットな印象ですが、それがシックなイメージには必要なのではないでしょうか。
ちなみに、これにもう1色相プラスするなら紫など色相を大きく離した色を入れる、とかでしょうか。
そこで差が曖昧な色を選んでしまうと、かえってよくわからない感じになってしまいますね。
まとめ
さあ、パターン編、いかがでしたでしょうか。
今回新しい気づきだったのは、よりフラットな印象になる方向へ色を選んでいくといい感じになる、ということでしょうか。
何か特定の色を目立たせたい、とかそういう意識をなくして全体的に類似色相類似トーンの配色でまとめるとうまくいきやすい、ということがわかりました。
次回は、ファッション編をお届けいたします。
毎度毎度ファッション編では苦戦しておりますが、今回はどうなのでしょうか。
また次回も読んでいただけると嬉しい限りです^^
ほいじゃ、また次回!!
Instagramもよろしくどうぞ!
Instagram: https://www.instagram.com/fujiokabungo/